- #建站教程 DedeCMS输入Tags标签全角逗号自动变半角的方法
-
 Dedecms从DEDECMS 5.3版本开始,把TAG标签的间隔号由空格改为英文即半角的逗号,这样使得广大站长朋友有原创文章的时候非常不方便,我们输入汉字时总是喜欢使用全角的逗号,那么有没有办法使用
Dedecms从DEDECMS 5.3版本开始,把TAG标签的间隔号由空格改为英文即半角的逗号,这样使得广大站长朋友有原创文章的时候非常不方便,我们输入汉字时总是喜欢使用全角的逗号,那么有没有办法使用
- #建站教程 dedecms列表页图片加ALT描述的完美方式
-
 DEDE到最新5.7的版本也没有解决列表页缩略图ALT描述的问题,于是网上诞生了很多方案,之前的方案已经能把标签去除,但却不能去掉之类的颜色标签,调用出来就会错版,于是向NIC版主请教,获得以下完美代
DEDE到最新5.7的版本也没有解决列表页缩略图ALT描述的问题,于是网上诞生了很多方案,之前的方案已经能把标签去除,但却不能去掉之类的颜色标签,调用出来就会错版,于是向NIC版主请教,获得以下完美代
- #建站教程 织梦dedecms广告管理增加广告图片上传功能
-
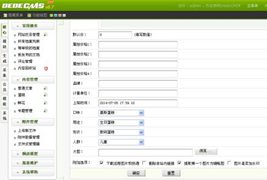
 织梦的广告位管理是一个不错的插件内部插件,但是dedecms的广告管理功能稍微有点次,不能直接上传图片生成图片链接,本文就是在dedecms广告管理原有的基础上增加广告图片上传功能。安装方法,对应自己
织梦的广告位管理是一个不错的插件内部插件,但是dedecms的广告管理功能稍微有点次,不能直接上传图片生成图片链接,本文就是在dedecms广告管理原有的基础上增加广告图片上传功能。安装方法,对应自己
- #建站教程 DEDECMS列表页分页输入数字跳转到指定分页代码
-
 编辑打开列表页模板,默认路径为:/templets/default/list_article.htm 将下列代码插入之间,也可以做JS调用。//
编辑打开列表页模板,默认路径为:/templets/default/list_article.htm 将下列代码插入之间,也可以做JS调用。//- #建站教程 DEDECMS注册成功页面加入马上激活链接转向注册邮
-
 DEDECMS注册成功页面,如果需要邮件验证,就需要去打开注册邮箱的网站去登陆,还得手动输入网站,本功能是在注册成功页面加入马上激活链接,点一下就能直接到所注册邮箱所在的网站,比如XXX@163.co
DEDECMS注册成功页面,如果需要邮件验证,就需要去打开注册邮箱的网站去登陆,还得手动输入网站,本功能是在注册成功页面加入马上激活链接,点一下就能直接到所注册邮箱所在的网站,比如XXX@163.co
- #建站教程 DedeCMS 5.6升级至DedeCMS5.7SP1后类目和发布人不显示
-
 如果将DedeCMS 5.6升级至 DedeCMS5.7SP1后文档列表不显示类目和发布人可以通过以下两步方法进行解决。 一、清空/data/tplcache 文件夹中的所有缓存文件,清空后发布
如果将DedeCMS 5.6升级至 DedeCMS5.7SP1后文档列表不显示类目和发布人可以通过以下两步方法进行解决。 一、清空/data/tplcache 文件夹中的所有缓存文件,清空后发布
- #建站教程 dedecms 5.7导航菜单自动判断其所在栏目,并显示效
-
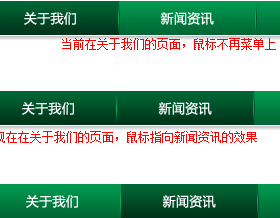
 要求在网站的子页面中时,主菜单显示其所在栏目。如图 然后鼠标上去
要求在网站的子页面中时,主菜单显示其所在栏目。如图 然后鼠标上去
- #建站教程 织梦CMS整站源码通用安装教程(加固版和普通版都一样)
-
 跟大家介绍一下dedecms织梦系统安装的方法步骤,以及织梦数据库还原的教程。详细请看图文讲解:1、运行 http://域名/install/index.php(比如你的域名是:http://www.
跟大家介绍一下dedecms织梦系统安装的方法步骤,以及织梦数据库还原的教程。详细请看图文讲解:1、运行 http://域名/install/index.php(比如你的域名是:http://www.
- #建站教程 dedecms修改摘要、标题、缩略图等字数和大小限制
-
 V5.7:先进入后台:默认缩略图宽度高度修改:后台-系统-附件设置:缩略图默认宽度:缩略图默认高度。默认摘要:后台-系统-其它选项:自动摘要长度(0-250,0表示不启用),默认是240;可以修改为想
V5.7:先进入后台:默认缩略图宽度高度修改:后台-系统-附件设置:缩略图默认宽度:缩略图默认高度。默认摘要:后台-系统-其它选项:自动摘要长度(0-250,0表示不启用),默认是240;可以修改为想
- #建站教程 织梦DEDECMS扩展插件来防止注册机注册会员和投稿
-
 很多网站可能都遇到遭遇注册机大量注册投稿的问题,这给辛苦的个人站长增加了大量的工作,而且垃圾内容对优化很不友好 !安装好拓展插件之后,再安装注册投稿加强安全检测插件,最后进入后台 系统 - 系统基本参
很多网站可能都遇到遭遇注册机大量注册投稿的问题,这给辛苦的个人站长增加了大量的工作,而且垃圾内容对优化很不友好 !安装好拓展插件之后,再安装注册投稿加强安全检测插件,最后进入后台 系统 - 系统基本参
- #建站教程 DedeCMS获取栏目图片如果没有栏目图片调用顶级图片
-
 如果在使用 dedecms 织梦内核建站事通常都会做一些小的二次开发,比如常用的每个栏目都能上传栏目图像,但是有时候一个栏目的顶级和二级栏目都用同一个横幅图片,我们只需要顶级栏目上传一张图片就可以了,
如果在使用 dedecms 织梦内核建站事通常都会做一些小的二次开发,比如常用的每个栏目都能上传栏目图像,但是有时候一个栏目的顶级和二级栏目都用同一个横幅图片,我们只需要顶级栏目上传一张图片就可以了,
- #建站教程 织梦DEDECMS首页调用单页文档内容并带过滤HTML的方
-
 织梦DedeCMS网站首页调用单页文档内容并带过滤html的方法: 1、调用的语句{dede:sql sql="SELECT body FROM `dede_sgpage` where aid
织梦DedeCMS网站首页调用单页文档内容并带过滤html的方法: 1、调用的语句{dede:sql sql="SELECT body FROM `dede_sgpage` where aid




