- #建站教程 Phpcms V9内容编辑器支持JavaScript的设置方法
-
 在Phpcms V9后台默认的内容编辑器中,出于完全考虑,默认是禁止JavaScript脚本的,所以我们在添加文章时,虽然加入了js代码,但实际上并没有起作用,而是以文本形式显示。于是就很多时候是需要
在Phpcms V9后台默认的内容编辑器中,出于完全考虑,默认是禁止JavaScript脚本的,所以我们在添加文章时,虽然加入了js代码,但实际上并没有起作用,而是以文本形式显示。于是就很多时候是需要
- #建站教程 Phpcms自定义URL规则技巧
-
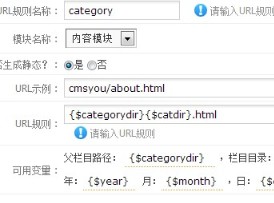
 一、概述 自定义url规则,首先要建立自己的URL规则,首先的理解一些定义和变量含义。首先进入URL规则管理这里,你会看到如下内容(进入方法:“扩展”-》“RUL规则管理”—》“管理RUL规则”) 在
一、概述 自定义url规则,首先要建立自己的URL规则,首先的理解一些定义和变量含义。首先进入URL规则管理这里,你会看到如下内容(进入方法:“扩展”-》“RUL规则管理”—》“管理RUL规则”) 在
- #建站教程 Phpcms V9栏目循环调用采用IF判断自定义不显示指定
-
 在上次分享的PHPCMS V9 文章列表循环样式自定义方法后,有朋友再问起,如果怎么做自定义调用栏目循环列表,设置好某个栏目或者几个栏目不显示。下面,在此与大家分享Phpcms V9栏目循环调用采用I
在上次分享的PHPCMS V9 文章列表循环样式自定义方法后,有朋友再问起,如果怎么做自定义调用栏目循环列表,设置好某个栏目或者几个栏目不显示。下面,在此与大家分享Phpcms V9栏目循环调用采用I
- #建站教程 PHPCMS V9静态化HTML生成设置及URL规则优化
-
 最近有客户在进行网站优化的时候,具体问道Phpcms V9怎么样静态化、伪静态的问题,之前有分享过“Phpcms自定义URL规则技巧”,不过那只是原理,今天在这里,与大家从使用的角度上,具体分享实际的
最近有客户在进行网站优化的时候,具体问道Phpcms V9怎么样静态化、伪静态的问题,之前有分享过“Phpcms自定义URL规则技巧”,不过那只是原理,今天在这里,与大家从使用的角度上,具体分享实际的
- #建站教程 将phpcms默认ckeditor编辑器换成KindEditor
-
 最近研究phpcms,发现默认编辑器实在不好用,本人不太喜欢ckeditor,相对喜欢国产轻量级KindEditor一点,查找资料湖决定将其换掉,本地UTF-8测试成功,GBK未测,有兴趣的可以尝试一
最近研究phpcms,发现默认编辑器实在不好用,本人不太喜欢ckeditor,相对喜欢国产轻量级KindEditor一点,查找资料湖决定将其换掉,本地UTF-8测试成功,GBK未测,有兴趣的可以尝试一
- #建站教程 Phpcms V9导航循环下拉菜单的调用技巧
-
 在之前分享的Phpcms V9栏目循环调用采用IF判断自定义不显示指定栏目方法中,做到了自定义调用栏目循环中的类别,那么在顶部下拉菜单中,怎么做到自定义调用栏目和对应的子栏目下拉菜单呢? 在最近的一个
在之前分享的Phpcms V9栏目循环调用采用IF判断自定义不显示指定栏目方法中,做到了自定义调用栏目循环中的类别,那么在顶部下拉菜单中,怎么做到自定义调用栏目和对应的子栏目下拉菜单呢? 在最近的一个




