苹果cms伪静态后404怎么恢复正常
网站弄好了之后,我们通常会对网站进行伪静态的设置,增强网站的seo,在设置期间会遇到各种各样的问题,苹果cms由于采用tp5的路由规则生成url, 所以不懂的不要乱改规则,以免造成网站无法正常访问。假如设置后真的打不开或是出现其他异常有没有方法恢复原来初始的状态?答案是肯定的,具体操作方法是:
下载苹果cms完整安装包,复制文件application/route.php 替换到网站里,就可以打开了,然后在后台重新修改下正确路由规则。
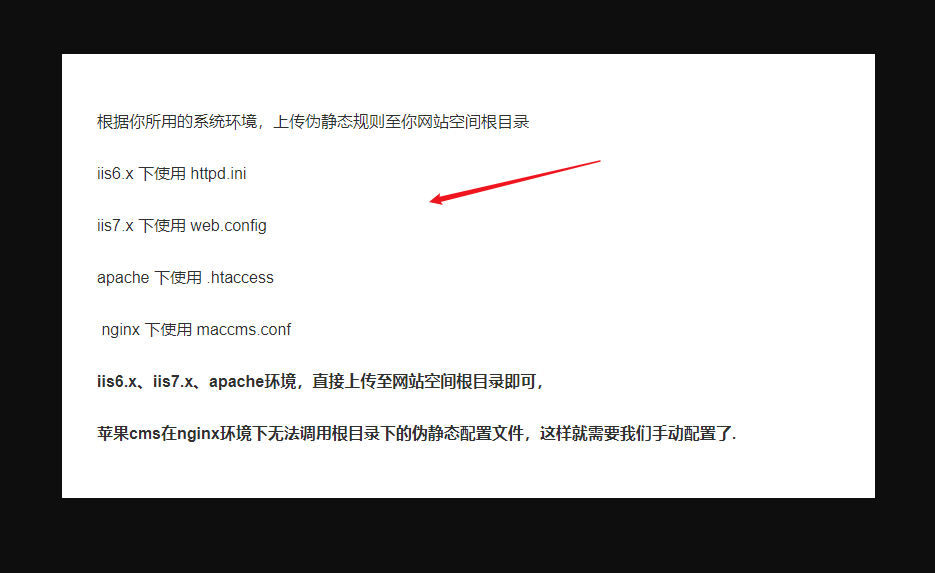
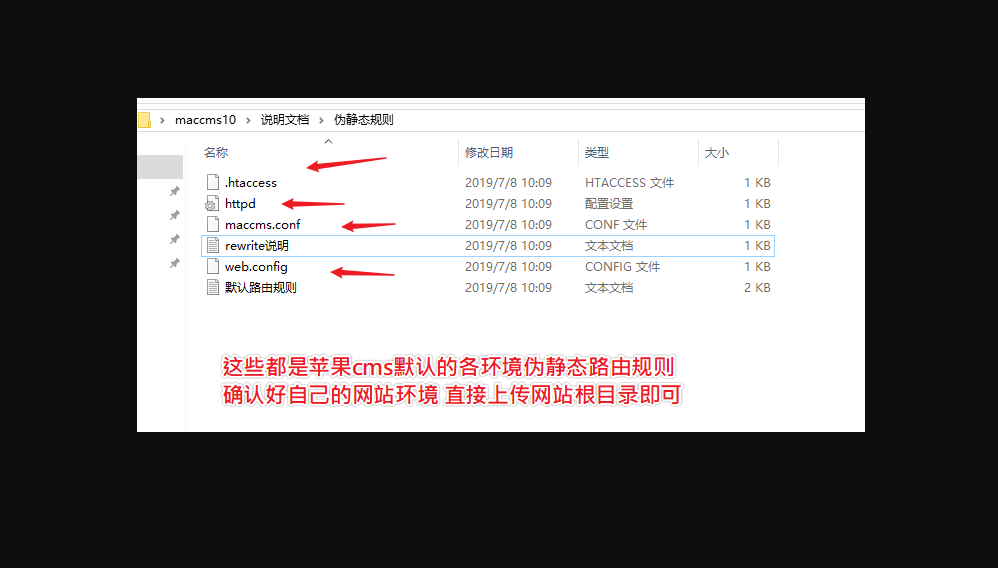
1,导致伪静态不成功的大多原因基本都是路由规则问题,首先确定后自己使用的什么环境再去上传伪静态规则,就像人得了感冒非要吃心脏病的药,肯定会徒劳无功。下面是一些环境所对应的伪静态路由规则。
2,这些是苹果cms官网安装包里自带的伪静态规则,确认好自己的环境对号入座 不要用错, 用错了就会404异常什么乱七八糟的一堆问题找你来解决.
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 常见问题 > 苹果cms伪静态后404怎么恢复正常




