- #建站教程 最新织梦漏洞,首页head之间被篡改加入异常代码解决办法
-
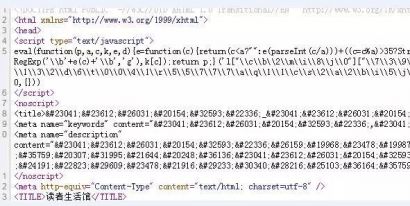
 最近不少用户反映首页被篡改,登录服务器查看没有被上传异常文件,但是首页生成后,有一段异常且被加密过的代码。更换内核后,还是依然出现,通过研究发现,首页模板被加入了【自定义宏标记】内容,标签为:{ded
最近不少用户反映首页被篡改,登录服务器查看没有被上传异常文件,但是首页生成后,有一段异常且被加密过的代码。更换内核后,还是依然出现,通过研究发现,首页模板被加入了【自定义宏标记】内容,标签为:{ded
- #建站教程 帝国cms二次开发搜索页支持php和动态标签代码
-
 帝国CMS动态页面默认是不支持标签语法的,所以在制作搜索、留言等页面的时候需要改动下才行。帝国cms二次开发教程找到 /e/search/result/index.php 文件在下面找到 requi
帝国CMS动态页面默认是不支持标签语法的,所以在制作搜索、留言等页面的时候需要改动下才行。帝国cms二次开发教程找到 /e/search/result/index.php 文件在下面找到 requi
- #建站教程 如何让Emlog支持UBB代码?
-
 本段代码可以让Emlog支持UBB代码。前端UI由于本站使用的是layui,所以这里就不发布前端上传图片以及插入图片地址的代码了,你们可以参考本站的前端代码。后端代码如下:
本段代码可以让Emlog支持UBB代码。前端UI由于本站使用的是layui,所以这里就不发布前端上传图片以及插入图片地址的代码了,你们可以参考本站的前端代码。后端代码如下:- #建站教程 织梦熊掌号api自动提交代码
-
 织梦熊掌号api自动提交代码,复制一下PHP代码,新建一个PHP文件,放在网站根目录,每天更新完后运行一次就行了!只适用于自适应站点。
织梦熊掌号api自动提交代码,复制一下PHP代码,新建一个PHP文件,放在网站根目录,每天更新完后运行一次就行了!只适用于自适应站点。- #建站教程 帝国CMS封装的ajax加载信息框架代码
-
 帝国CMS通用封装的ajax加载信息框架代码,改改可以应用到任何地方。HTML代码Documentli{ height: 40px; line-height:
帝国CMS通用封装的ajax加载信息框架代码,改改可以应用到任何地方。HTML代码Documentli{ height: 40px; line-height:
- #建站教程 为kindsoft编辑器替换SyntaxHighlighter代码高亮,整合
-
 DeDeCMS本身的标记其不好用,更换为KindEditor后确实很不错了,但是KindEditor编辑器的代码高亮确实不怎么好看,也不怎么使用,虽然很简洁,但是功能上还是显得匮乏一些,所以就动手改了
DeDeCMS本身的标记其不好用,更换为KindEditor后确实很不错了,但是KindEditor编辑器的代码高亮确实不怎么好看,也不怎么使用,虽然很简洁,但是功能上还是显得匮乏一些,所以就动手改了
- #建站教程 DEDECMS调用指定栏目图片标签代码
-
 织梦的调用代码: {dede:type typeid='6'} [field:typename /] {/dede:type} {dede:arclist ty
织梦的调用代码: {dede:type typeid='6'} [field:typename /] {/dede:type} {dede:arclist ty
- #建站教程 DEDECMS列表页分页输入数字跳转到指定分页代码
-
 编辑打开列表页模板,默认路径为:/templets/default/list_article.htm 将下列代码插入之间,也可以做JS调用。//
编辑打开列表页模板,默认路径为:/templets/default/list_article.htm 将下列代码插入之间,也可以做JS调用。//- #建站教程 织梦DEDECMS无简略标题显示完整标题的实现代码
-
 织梦DedeCMS的简略标题功能还是挺方便的,为我们站长考虑了很多,适合一些对标题长度有要求的站点,有些新闻站点需要长标题和简略标题,目前的调用只能同时调用一种标题方式,不过可以采用以下方法,进行判断
织梦DedeCMS的简略标题功能还是挺方便的,为我们站长考虑了很多,适合一些对标题长度有要求的站点,有些新闻站点需要长标题和简略标题,目前的调用只能同时调用一种标题方式,不过可以采用以下方法,进行判断
- #建站教程 dedecms页面获取会员状态的代码
-
 前几天做一视频网站,导航栏增加了会员信息,如:已登陆:显示:欢迎<会员名> 未登陆 显示: 请登录代码:{dede:php} require_once(DEDEMEMBER."/config
前几天做一视频网站,导航栏增加了会员信息,如:已登陆:显示:欢迎<会员名> 未登陆 显示: 请登录代码:{dede:php} require_once(DEDEMEMBER."/config
- #建站教程 防止SyntaxHighlighter.js的代码高亮时闪一下的解决方法
-
 这篇文章主要介绍了防止SyntaxHighlighter.js的代码高亮时闪一下的解决方法,需要的朋友可以参考下SyntaxHighlighter.js是一个代码高亮的JS插件,使用也很简单,但是由于
这篇文章主要介绍了防止SyntaxHighlighter.js的代码高亮时闪一下的解决方法,需要的朋友可以参考下SyntaxHighlighter.js是一个代码高亮的JS插件,使用也很简单,但是由于
- #建站教程 微信小程序反编译提取源代码方法
-
 微信小程序源反编译其实非常简单,基本是傻瓜式操作,网上有很多软件基本可以一键反编译了。我们只需要找到源文件在手机存放的位置,用反编译脚本跑一下,微信小程序代码包里的所有文件、所有资源就出来了。准备软件
微信小程序源反编译其实非常简单,基本是傻瓜式操作,网上有很多软件基本可以一键反编译了。我们只需要找到源文件在手机存放的位置,用反编译脚本跑一下,微信小程序代码包里的所有文件、所有资源就出来了。准备软件




