- #SEO教程 织梦dedecms网站六大SEO优化技巧分享
-
 一个排名好的网站离不开好的cms,当然不同cms各有各的好处,因此我们在上线新网站的时候,要针对不同的情况因地制宜,选择不同的网站管理系统来做seo优化,现在使用比较流行的cms是织梦dedecms,
一个排名好的网站离不开好的cms,当然不同cms各有各的好处,因此我们在上线新网站的时候,要针对不同的情况因地制宜,选择不同的网站管理系统来做seo优化,现在使用比较流行的cms是织梦dedecms,
- #SEO教程 DEDE内容页调用栏目的SEO标题、描述、关键字的方
-
 DEDE内容页调用栏目的SEO标题、描述、关键字的方法:内容页调用SEO标题:在之间加入以下代码:{dede:field name='typeid' runphp='yes'} $id=@me; gl
DEDE内容页调用栏目的SEO标题、描述、关键字的方法:内容页调用SEO标题:在之间加入以下代码:{dede:field name='typeid' runphp='yes'} $id=@me; gl
- #SEO教程 DEDECMS robots文件SEO优化设置的具体方法
-
 用DEDECMS建站的站长会发现,DEDECMS自带的robots.txt文件设置很简单(开发者基于每个网站的目录结构和优化目的不同的考虑),并不能完全满足网站的优化要求,那怎样才能结合自己网站的情况
用DEDECMS建站的站长会发现,DEDECMS自带的robots.txt文件设置很简单(开发者基于每个网站的目录结构和优化目的不同的考虑),并不能完全满足网站的优化要求,那怎样才能结合自己网站的情况
- #SEO教程 DEDECMS网页TITLE标签修改的利于SEO优化
-
 据说现在百度基本上都不看keyword了(当然我们不能不写),但是现在的关键在于网页上的title。所以一定要把title好好做做。主要是涉及到一个如何实现"三级栏目_二级栏目_一级栏目_网站名称"的
据说现在百度基本上都不看keyword了(当然我们不能不写),但是现在的关键在于网页上的title。所以一定要把title好好做做。主要是涉及到一个如何实现"三级栏目_二级栏目_一级栏目_网站名称"的
- #SEO教程 织梦DEDECMS建站SEO优化技巧大全
-
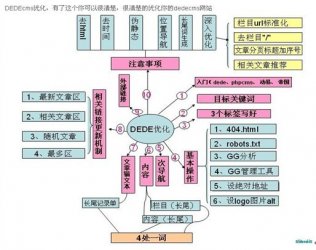
 不久之前我们刚刚发布了一篇关于DEDECMS安全设置全攻略的文章,帮助大家提高安全意识,但是做网站盈利再试最重要的,其他是次要的,这样流量就很重要,要获得流量,SEO是必不可少的,今天我们重点讲一
不久之前我们刚刚发布了一篇关于DEDECMS安全设置全攻略的文章,帮助大家提高安全意识,但是做网站盈利再试最重要的,其他是次要的,这样流量就很重要,要获得流量,SEO是必不可少的,今天我们重点讲一
- #SEO教程 浅谈如何在制作dedecms模板中进行一些SEO设置
-
 我想不少建设网站的同仁,都会碰到一些问题,客户要求你制作模板的时候要利于seo,然后不少人就会想,怎么设置才是利于SEO呢?其实,利于SEO 很简单,只要稍微了解了SEO相关基础的朋友就会发现,制作网
我想不少建设网站的同仁,都会碰到一些问题,客户要求你制作模板的时候要利于seo,然后不少人就会想,怎么设置才是利于SEO呢?其实,利于SEO 很简单,只要稍微了解了SEO相关基础的朋友就会发现,制作网
- #SEO教程 DEDECMS的优化方案
-
 DEDECMS是什么?这是一个网站系统程序,你安装后,就可以直接搭建一个网站。用这个程序搭建的网站,一般是类似门户类的内容管理系统。和DEDECMS类似的内容管理系统(CMS)还有,phpcms、动易
DEDECMS是什么?这是一个网站系统程序,你安装后,就可以直接搭建一个网站。用这个程序搭建的网站,一般是类似门户类的内容管理系统。和DEDECMS类似的内容管理系统(CMS)还有,phpcms、动易
- #建站教程 DEDECMS V5.7 伪静态设置
-
 DEDE虽然可以生成静态页面, 也可以重写成为伪静态. 在后台有设置可以开启伪静态. 开启后还要经过一定的设置才能使用.首先栏目和文章最好设置成动态浏览. 这样才不会生成静态html文件.设置重写规则
DEDE虽然可以生成静态页面, 也可以重写成为伪静态. 在后台有设置可以开启伪静态. 开启后还要经过一定的设置才能使用.首先栏目和文章最好设置成动态浏览. 这样才不会生成静态html文件.设置重写规则
- #建站教程 给dedecms的分类信息模型添加置顶功能
-
 在dede的分类信息模块中,实现置顶功能恐怕是坐分类信息网站的站长们必需的功能吧?这个问题困扰了我很长时间,就是找不到解决办法。 想了几天,改动了很多,就是不行。最后出了一个下策,可能比较笨,但也能凑
在dede的分类信息模块中,实现置顶功能恐怕是坐分类信息网站的站长们必需的功能吧?这个问题困扰了我很长时间,就是找不到解决办法。 想了几天,改动了很多,就是不行。最后出了一个下策,可能比较笨,但也能凑
- #建站教程 dedecms织梦图集上传图片自动获取图片名做注释
-
 dedecms织梦图集上传图片默认是要手动填写注释的,有时我们做好了产品图和图片名称,为了方便想让上传图片后自动获取图片名做注释,那下面的教程就非常有用了。1、打开 \dede\swfupload.p
dedecms织梦图集上传图片默认是要手动填写注释的,有时我们做好了产品图和图片名称,为了方便想让上传图片后自动获取图片名做注释,那下面的教程就非常有用了。1、打开 \dede\swfupload.p
- #建站教程 Dedecms在php7下的一些常见问题
-
 一、 无法获取错误信息,一片空白一片空白是无法调试的,所以要做的第一件事,能够输出错误信息。打开 include/common.inc.php找到下面的代码//error_reporting(E_AL
一、 无法获取错误信息,一片空白一片空白是无法调试的,所以要做的第一件事,能够输出错误信息。打开 include/common.inc.php找到下面的代码//error_reporting(E_AL





