免费的文章阅读app ui kit界面设计模板 - Informa
以下是 Informa UI Kit 的突出功能:
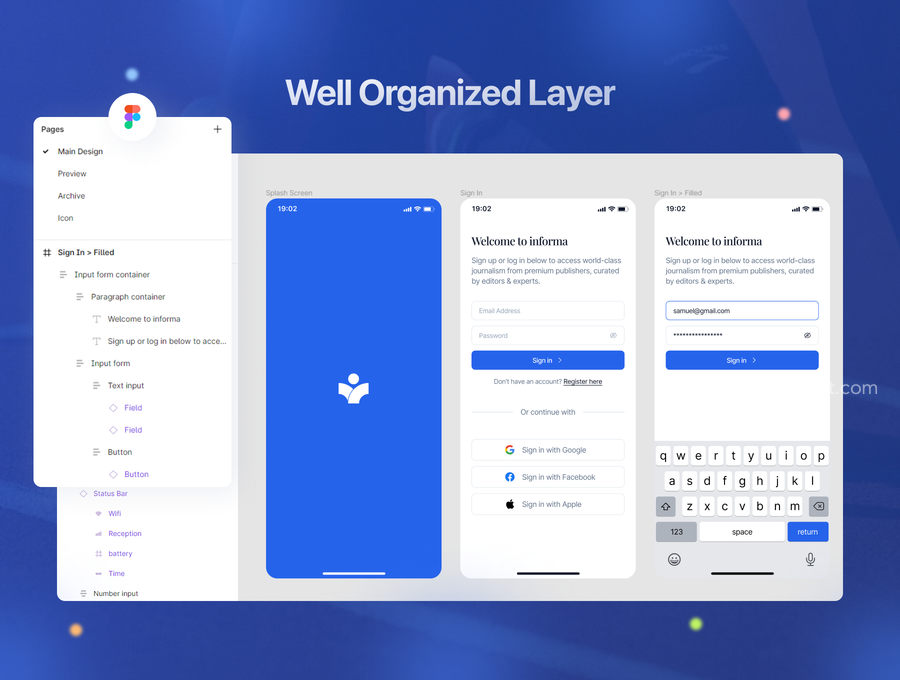
40 个预制页面:使用各种屏幕快速启动您的项目,包括主页、类别、文章详细信息和用户个人资料屏幕。所有屏幕都经过精心设计,并有浅色和深色模式。
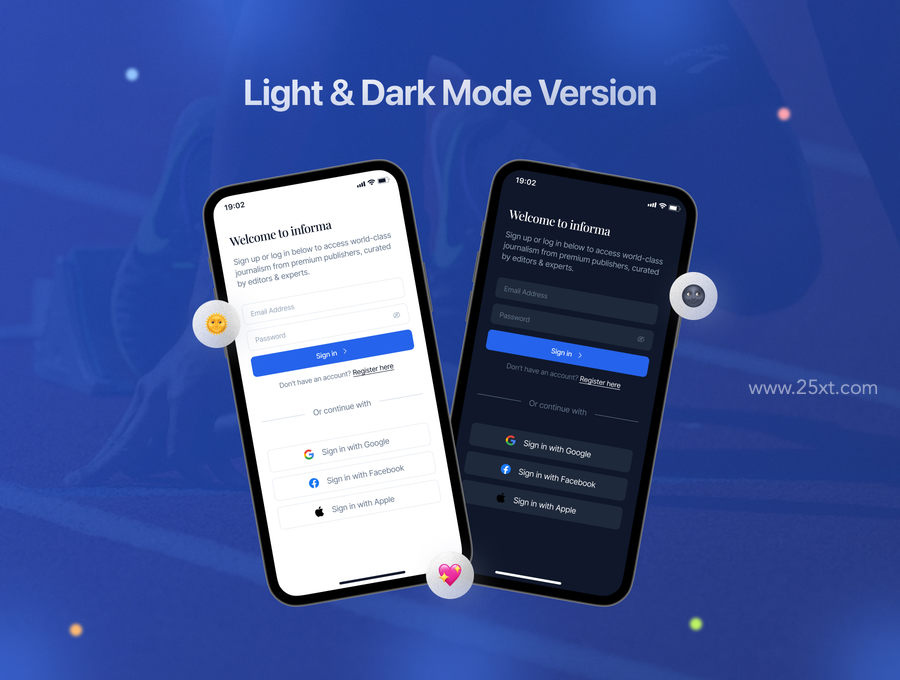
浅色和深色模式版本:在浅色和深色模式之间进行选择的灵活性给您的用户留下深刻印象,同时在整个应用程序中保持一致的外观和感觉。
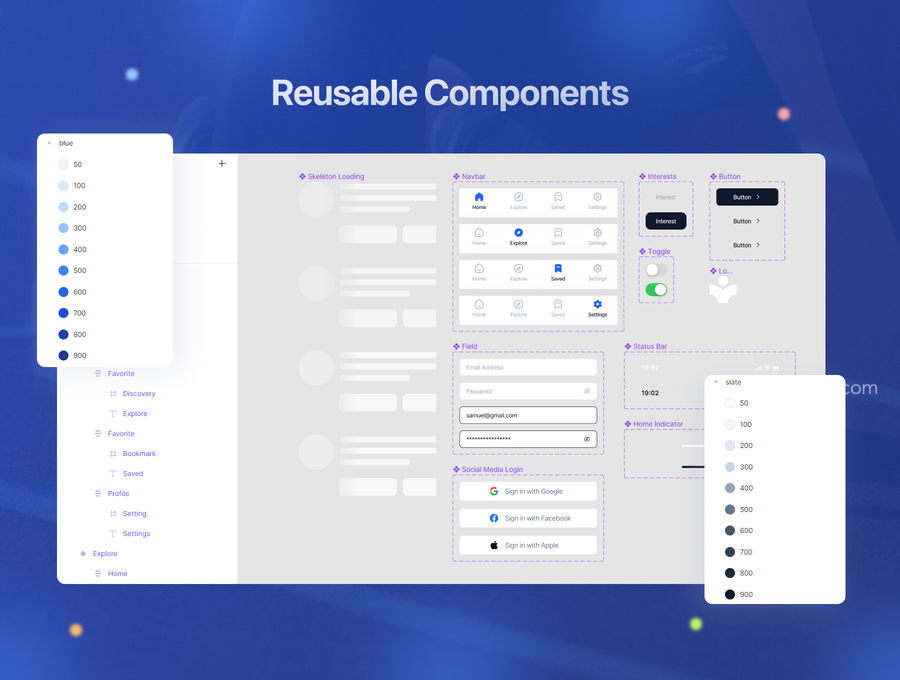
可重复使用的组件:使用可重复使用的组件节省时间和精力,您可以轻松地将这些组件拖放到自己的屏幕上。从按钮和图标到文本字段和图像,Informa UI Kit 拥有创建无缝体验所需的一切。
Figma 自动布局:使用 Figma 自动布局快速轻松地调整屏幕布局以适应任何设备。UI 套件针对移动设备进行了优化,并且可以进行定制以满足您的特定需求。
颜色风格指南:通过全面的颜色风格指南确保整个应用程序的一致性。该指南包括主要和次要调色板、排版指南等。






2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. UI元素 > 免费的文章阅读app ui kit界面设计模板 - Informa





